Things I've Done
I am listing some of the work I have done over the years. Please keep in mind that these are not the only projects so far. I have worked on more things and here I am only listing the work that are publicly disclosed. No client projects are listed here.
CardGhor.com Asset Manager
Year: 2018
Scope: Desktop application development
Technologies: Node JS, Electron JS
Summary: A suite of desktop applications for managing print design assets for cardghor.com to be used internal designers. These applications can check Adobe Illustrator CC files for errors, filter them using various criteria, define taxonomies for searching and sorting, convert into other graphics format and encode and decode files to and from a proprietary file format.
CardGhor.com Cloud Infrastructure
Year: 2018
Scope: Cloud infrastructure engineering
Technologies: Linux
Summary: This project covers a lot of ground by building a cloud infrastructure on a Linux VPS for deploying API server application, database, mailing and computational tasks with scalability. The project required setup and cofiguration of - HTTP file server, SSL, API application server, SQL database, SMTP IMAP POP mailing system, firewall, remote deployment and more.
CardGhor.com Website
Year: 2019
Scope: Responsive web design
Technologies: Jade, Stylus, jQuery
Summary: New website for cardghor.com, an ecommerce service for professional printing for personal and business needs. The website features mobile-first responsive design and modern broken-grid layout. This also has an animated FAB menu for mobile, payment system, log in using social account and integrated messenger chat system.
CardGhor.com Design Gallery and Editor
Year: 2019
Scope: Front-end development
Technologies: Jade, Stylus, jQuery, SVG
Summary: A versetile design gallery and design editor to showcase and customize proprietary design templates by cardghor.com website. This gallery is capable of sorting and filerting using multiple custom taxonomies and customizing templates using a special colorizing algorithm. The design editor can further customize the design by editing with tools like icons, shapes, text, images, gradients, alignments and more. Customized designs can be printed in press and can be downloaded for safekeeping.
Trains Time
Year: 2017
Scope: Front-end development, Back-end development
Technologies: Node JS, Express JS, Stylus, Materialize CSS
Summary: An app to display delay of trains in real time. This app can also display official departure times and presumed departure time. This also has a custom CMS to manage the Data.
Repository: https://www.github.com/naeemur/trains-time/
IoT Light Switch Server
Year: 2017
Scope: IoT, Front-end development, Back-end development
Technologies: Node JS, Express JS, SVG
Summary: A server and a web UI to control the power of a light connected to the internet. Just open the ui in a web browser, input your username and password then click the bulb to toggle the power of the light. This also syncs the state accross all devices connected to the server.
Repository: https://www.github.com/naeemur/iot-switch/
IoT Light Switch Arduino
Year: 2017
Scope: IoT, Arduino
Technologies: Arduino
Summary: Ardino program to control a connected light via web UI. Requires a wifi or ethernet module to connect the arduino to the internet. Light can be controlled from multiple devices and the light power state is syncs across all devices. This is a companion to IoT Light Switch Server project.
Repository: https://www.github.com/naeemur/iot-switch-arduino/
MBSTU Website Redesign
Year: 2016
Scope: Responsive web design
Technologies: HTML, Stylus, jQuery
Summary: Mobile-first responsive web redesign of the official MBSTU website. Created For MBSTU Website Redesign Contest 2016. This website features rich web interaction features like responsive navigation menues, photo lightbox, masonry gallery, video player etc.
Repository: https://www.github.com/naeemur/mbstu/
Sound Rain
Year: 2015
Scope: Front-end development, Web animation
Technologies: JavaScript, CSS, HTML
Summary: An advanced musiic visualizer built for fun. Uses HTML canvas and JS APIs to render the visualization animation. It also uses CSS transitions for certain UI elements. It is hard to explain, just view the demo.
Repository: https://www.github.com/naeemur/sound-rain/
Skyfyre
Year: 2014
Scope: Front-end development, Game development
Technologies: JavaScript
Summary: Basic JavaScript game with mouse interaction and GIF animations. You are the hero of the game. Enemies come from above and you move with mouse pointer clicking to shoot. Destroy an enemy and earn a point. You can keep playing, it never ends.
Repository: https://www.github.com/naeemur/skyfyre/
Local Up
Year: 2015
Scope: Back-end development
Technologies: Node JS, Express JS
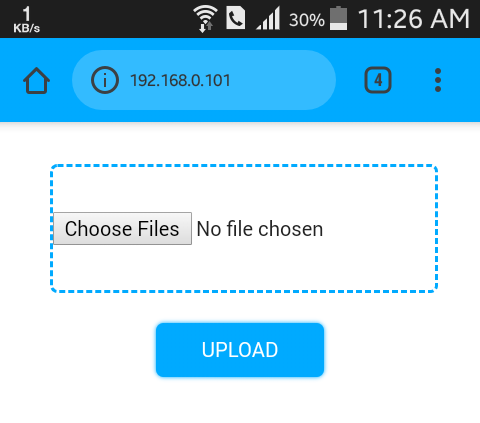
Summary: A simple upload server to wirelessly transfer files from mobile devices to user's computer. Start the server, go to computer local IP address in the mobile device's browser, click the browse button to select files and then click upload button to send them to the computer, files will be saved on "uploads" directory of the server.
Repository: https://www.github.com/naeemur/local-up/

Local Down
Year: 2016
Scope: Back-end development
Technologies: Node JS
Summary: A simple, easy, one dependency nodejs local server with some handy features. Only one source file does it all. Copy serve.js into desired folder, open the folder in a terminal and run "node serve" the folder will be served on localhost and the device IP address on port 80 by default. There are CLI options for customization.
Repository: https://www.github.com/naeemur/local-down/
Bano Browser
Year: 2018
Scope: Desktop application development
Technologies: Electron JS, jQuery, Stylus
Summary: Lightweight, fast and simple web browsers. Built for web design and development testing requirements. This application is cross-platform and it is built on Electron JS framework. It has some handy features like page screenshot, fullscreen mode, zooming and more.
NaNote
Year: 2016
Scope: Desktop application development
Technologies: Electron JS
Summary: Simple note taking application for computers. This application is cross-platform and it is built on Electron JS framework. This is not very advanced editor, it is an experiment to test the capabilities of Electron JS.
Repozist
Year: 2017
Scope: Desktop application development
Technologies: Electron JS, jQuery
Summary: Tree listing of local repositories and library documentation viewer. This application can preview markdown and HTML files and can view source code with syntax hilighting. This was created for developers to browse their code library, read documentations, and copy codes efficiently.
Plexr
Year: 2017
Scope: Desktop application development
Technologies: Electron JS, jQuery, Photon UI
Summary: Local ISP HTTP file server browser and download manager. This application can browse ISP server folders, list them in a tree, and download files by itself or using IDM. It can also open previews for images, audios and videos with fullscreen option. Downloads can be automated using queue and simultaneous dowinloading is available.
