My Library
I regularly experiment on various development technologies and build stuff to use in my projects. I like to create my own development framework and I have released few libraries and modules as open-source projects. I am listing some of those here.
Node AamarPay
Year: 2020
Scope: E-commerce, Digital Payment
Technologies: Node JS, Express JS
Summary: This is Node JS and Express JS module for using AamarPay payment gateway in Bangladesh. It is easy to setup and has easy to use API. It uses promises, so supports async await syntax. Token generation and verification methods are also included in this package.
Installation: npm install aamarpay
React Native Comp Util
Year: 2020
Scope: Mobile App Development
Technologies: React Native
Summary: 10 Material design popup components for react native including alert, query, dialog, snackbar etc. Written in pure JS, lightweight, works on Android, iOS and Web. Implements material design arc motion and elevation thanks to react-native-elevation. Full theming option supporting react-native-paper and react-native theme-system. Ability to scale to different screen density and size thanks to react-native-scaling. Lots of customization including creation of custom dialogs. Both component based and method based usage available.
Installation: npm install react-native-comp-util
Details: https://www.npmjs.com/package/react-native-comp-util
React Native Pop
Year: 2020
Scope: Mobile App Development
Technologies: React Native
Summary: 10 Material design popup components for react native including alert, query, dialog, snackbar etc. Written in pure JS, lightweight, works on Android, iOS and Web. Implements material design arc motion and elevation thanks to react-native-elevation. Full theming option supporting react-native-paper and react-native theme-system. Ability to scale to different screen density and size thanks to react-native-scaling. Lots of customization including creation of custom dialogs. Both component based and method based usage available.
Installation: npm install react-native-pop
React Native Wheel Color Picker
Year: 2020
Scope: Mobile App Development
Technologies: React Native
Summary: A color picker component for react native. Written in pure JS, lightweight, works on Android, iOS and Web. Uses hue-saturation color wheel and lightness slider. Selectable from color swatchs. Smooth and discrete color slider. Color change animations on wheel, slider and swatches.
Installation: npm install react-native-wheel-color-picker
Details: https://www.npmjs.com/package/react-native-wheel-color-picker
React Native Advanced Ripple
Year: 2020
Scope: Mobile App Development
Technologies: React Native
Summary: Material design touch ripple with advanced functionality for react native. Written in pure JS, lightweight, works on Android, iOS and Web. Can replace TouchableNativeFeedback for iOS and Web. Has the option to use ripple in a grid of targets efficiently. Ripple center shifting, ghosting and morphing options. Foreground and background ripples. Ability to configure options globally.
Installation: npm install react-native-advanced-ripple
Details: https://www.npmjs.com/package/react-native-advanced-ripple
React Native Elevation
Year: 2020
Scope: Mobile App Development
Technologies: React Native
Summary: Cross platform material design elevation for react native, for Android, iOS and Web (with umbra, penumbra and ambient shadows). Written in pure JS, lightweight, works on Android, iOS and Web. Supports interpolated animations for elevations on all platforms. Uses platform specific styles for view and animation.
Installation: npm install react-native-elevation
Details: https://www.npmjs.com/package/react-native-elevation
React Native Theme System
Year: 2020
Scope: Mobile App Development
Technologies: React Native
Summary: Theme system for react native, with dark mode, colors, fonts and roundness. Developed with material design in mind and works great with react-native-paper. Written in pure JS, lightweight, works on Android, iOS and Web. Dark and light mode with same or different color pallete. Works well in provider-consumer contexts. Animated transition between dark and light mode. Automatic creation of StyleSheet objects.
Installation: npm install react-native-theme-system
Details: https://www.npmjs.com/package/react-native-theme-system
React Native Scaling
Year: 2020
Scope: Mobile App Development
Technologies: React Native
Summary: Scale react native style properties for different screen sizes. Written in pure JS, lightweight, works on Android, iOS and Web. Ease of use with minimum refactoring / editing required. Global or specific scale value. Uses PixelRatio.roundToNearestPixel(value) for pixel perfect UI. Pure JS, lightweight, works on Android, iOS and Web.
Installation: npm install react-native-scaling
4Grid
Year: 2018
Scope: Responsive web design, CSS grid system
Technologies: Stylus, CSS
Summary: Simple 4 column 3 breakpoint mobile-first grid for the web with some additional utility classes. Can layout the page in various combinations of rows and columns. Has nice padding in columns in different breakpoints. Look at the source code to get a greater view.
Repository: https://www.github.com/naeemur/4grid
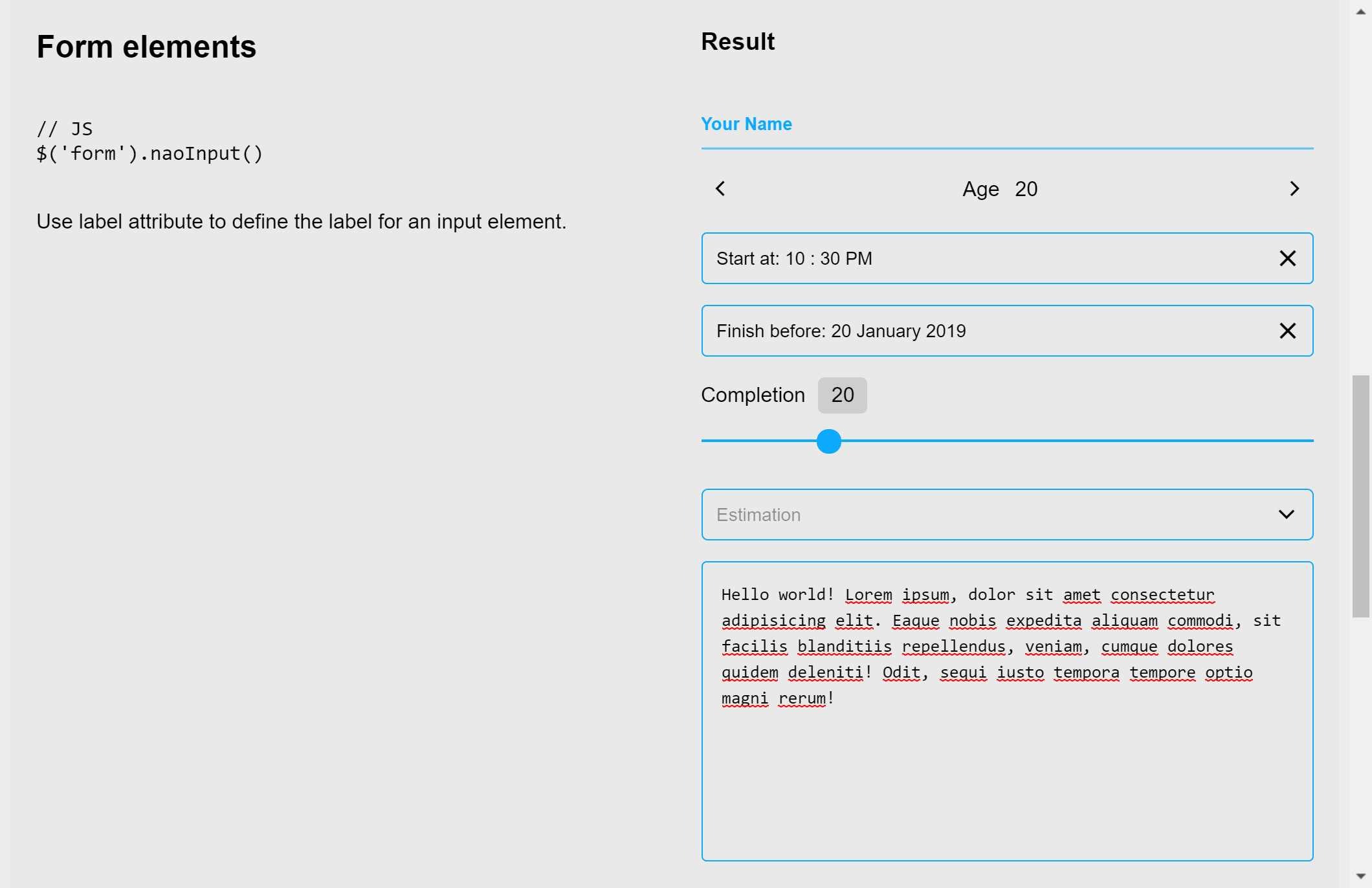
jQuery Nao Input
Year: 2017
Scope: Front-end development, jQuery plugin development
Technologies: jQuery, Stylus
Summary: Advanced Input components for jQuery web applications. This plugin can create UI input components like text, date, time, button, radio, combo box and more. The UI components of this plugin has material design features. This plugin has a few dependencies, so it is recommended to use if you are already using those dependencies in your project.
Repository: https://www.github.com/naeemur/jquery-nao-input/

jQuery Nao Calendar
Year: 2017
Scope: Front-end development, jQuery plugin development
Technologies: jQuery, Stylus
Summary: Responsive calendar plugin for jQuery web applications. This plugin has material design features. This plugin has a few dependencies, so it is recommended to use if you are already using those dependencies in your project.
Repository: https://www.github.com/naeemur/jquery-nao-calendar/
jQuery Pseudo Ripple
Year: 2017
Scope: Front-end development, jQuery plugin development
Technologies: jQuery, Stylus
Summary: Material ripple plugin for jQuery web applications. Usual ripple plugin inserts an empty div or span element to render the ripple. That may cause bugs. This plugin uses CSS pseudo ::after element for rendering the ripple. So this keeps the DOM and innerHTML clean. As ripples are only for design, I think it is best to do this using CSS.
Repository: https://www.github.com/naeemur/jquery-pseudo-ripple/
Aicon
Year: 2017
Scope: Web design, Graphics design
Technologies: SVG
Summary: My vector icon set containing over 700 icons. Most of these are my own design but there are some logos and some icons from other open-source icon sets. See the list of icons. To use an icon just add classes to an element. It's that simple. There are also stylus variables for the icons.
Repository: https://www.github.com/naeemur/aicon/
